Week 11 - Session 2 - Scope & Modules
 |
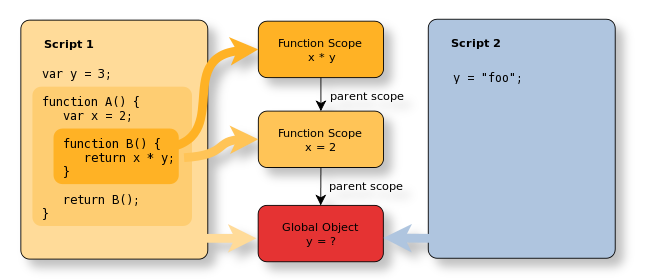
| blog image source |
Scope determines the accessibility (visibility) of variables. JavaScript uses lexical scoping, where variables are available in the scope in which they are defined (using const or let). There are two types of scope:
Local scope; Variables declared within a JavaScript function become local to the function. Local variables have local scope: They can only be accessed within the function.
Global scope; a variable declared outside a function, becomes global. A global variable has global scope: All scripts and functions on a web page can access it.
A module collects together related functionality - such as functions, procedures and other information. In Node, every file has its own scope, the top level of the file is the global scope, we can create nested scopes within, can use module.exports and require to make code defined in one file available in another, require is effectively another way of defining a variable within the scope of a node file.
Everything you wanted to know about JavaScript scope - https://toddmotto.com/everything-you-wanted-to-know-about-javascript-scope/
JavaScript Module Pattern Basics - https://coryrylan.com/blog/javascript-module-pattern-basics
JavaScript Module Pattern Basics - https://coryrylan.com/blog/javascript-module-pattern-basics
Avoiding the global scope with the revealing module pattern -https://medium.com/@petertumulty/avoiding-the-global-scope-with-the-revealing-module-pattern-6796ae7af1b9

