Week 15 - Session 1 - React (Fetching data from an external API)
 |
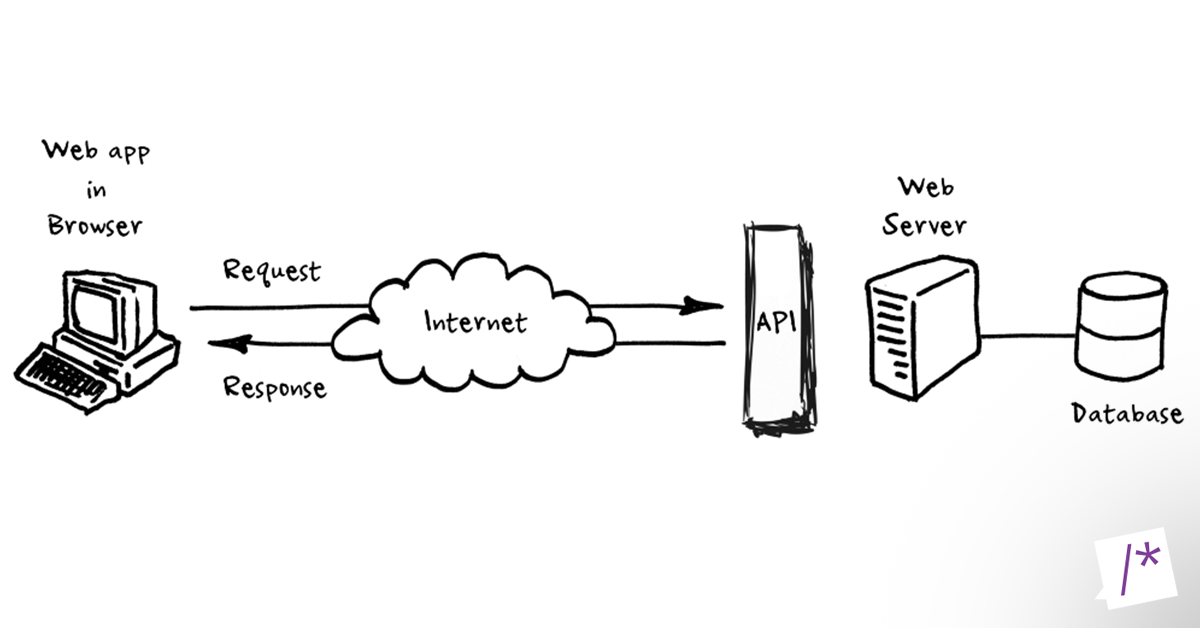
| blog image source |
- Intro to React
- React (Class, Stateful Components, Event Handlers)
External API: Just about every project needs to interface with a REST API at some stage. React.JS there are no predefined functions like AJAX or something else, to fetch data from APIs. To use external APIs, you will have to install third-party plugins to fetch data, you can go with one of them:
- axios : Axios is a promise based HTTP client for the browser and Node.js.
- Superagent : Superagent is small progressive client-side HTTP request library.
- Request : Request is a simplified HTTP request client.
- Fetch : Here is a polyfill for the Fetch API. This allows support for more browsers.
Using Axios with React - https://alligator.io/react/axios-react/
API Integration with Axios in React - http://blogs.innovationm.com/api-integration-with-axios-in-react/
React Integration with Axios - https://medium.com/@laurenfazah/react-integration-with-axios-4e9acf7aa41d

