Week 16 - Session 1 - React (Forms)
 |
| blog image source |
- Intro to React
- React (Class, Stateful Components, Event Handlers)
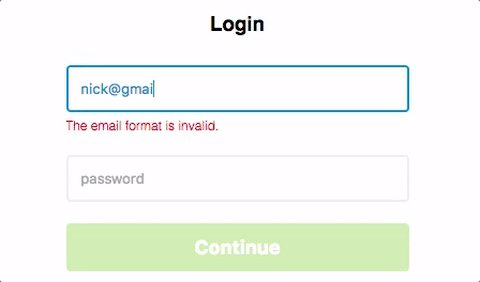
React Forms: typical forms (non-React environment), a user types some data into a form's input fields, and the server doesn't know about it. The server remains clueless until the user hits a "submit" button, which sends all of the form's data over to the server simultaneously.
In a React form, you want the server to know about every new character or deletion, as soon as it happens. That way, your screen will always be in sync with the rest of your application.
There are two terms that will probably come up when you talk about React forms:
There are two terms that will probably come up when you talk about React forms:
- Uncontrolled component; is a component that maintains its own internal state.
- Controlled component; is a component that does not maintain any internal state.
How to Work with Forms in React - https://www.sitepoint.com/work-with-forms-in-react/
An imperative guide to forms in React - https://blog.logrocket.com/an-imperative-guide-to-forms-in-react-927d9670170a
An imperative guide to forms in React - https://blog.logrocket.com/an-imperative-guide-to-forms-in-react-927d9670170a

